- flex box사용

<div class="d-flex flex-row bd-highlight mb-3">
<div class="p-2 bd-highlight">Flex item 1</div>
<div class="p-2 bd-highlight">Flex item 2</div>
<div class="p-2 bd-highlight">Flex item 3</div>
</div>
<div class="d-flex flex-row-reverse bd-highlight">
<div class="p-2 bd-highlight">Flex item 1</div>
<div class="p-2 bd-highlight">Flex item 2</div>
<div class="p-2 bd-highlight">Flex item 3</div>
</div>필요없는 것 지우기

<div class="d-flex flex-row mb-3">
<div> 날씨 1</div>
<div> 날씨 2</div>
<div >날씨 3</div>
</div>
<div class="d-flex flex-column mb-3">
<div>시간 1</div>
<div>시간 2</div>
<div>시간 3</div>
</div>

<div class="d-flex flex-row">
<div class="d-flex flex-row mb-3" style="background-color: blue;">
<div> 날씨 1</div>
<div> 날씨 2</div>
<div >날씨 3</div>
</div>
<div class="d-flex flex-column mb-3" style="background-color: green;">
<div>시간 1</div>
<div>시간 2</div>
<div>시간 3</div>
</div>
</div>

<!doctype html>
<html lang="en">
<head>
<title>Title</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Nanum+Brush+Script&display=swap" rel="stylesheet">
</head>
<body>
<div class="d-flex flex-row justify-content-end">
<div class="d-flex flex-column" style="border: 1px solid blue;">
<div id="cityname">
</div>
<div>
<span>
<img id="weather_icon">
</span>
<span id="weather_description">
</span>
</div>
<div id="temp"></div>
</div>
<div class="d-flex flex-column" style="border: 1px solid red;">
<div>시간 1</div>
<div>시간 2</div>
<div>시간 3</div>
</div>
</div>
<div style="font-family: 'Nanum Brush Script', cursive; font-size: 40px" id="cityname">
</div>
<div class="temp">
</div>
<img class="myicon">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
<script>
if ("geolocation" in navigator) {
navigator.geolocation.getCurrentPosition(getweather);
}
function getweather(position) {
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
var apiKey = "e5d4ba22d1c0aae4130753ea87c69eec";
$.getJSON("http://api.openweathermap.org/data/2.5/weather?lat=" + latitude + "&lon=" + longitude + "&appid=" + apiKey, function(data) {
var city_name = data["name"];
var country_name = data["sys"]["country"];
var weather_description = data["weather"][0]["description"];
var temp = data["main"]["temp"] - 273;
var icon = data["weather"][0]["icon"]
$("#cityname").html(city_name + " (" + country_name + ") ");
$("#temp").html(temp + '°' + 'C');
$("#weather_description").html(weather_description)
var imgsrc = 'http://openweathermap.org/img/wn/' + icon + '@2x.png'
$("#weather_icon").attr('src', imgsrc);
});
}
</script>
-

layout.html 에서 수정된 부분
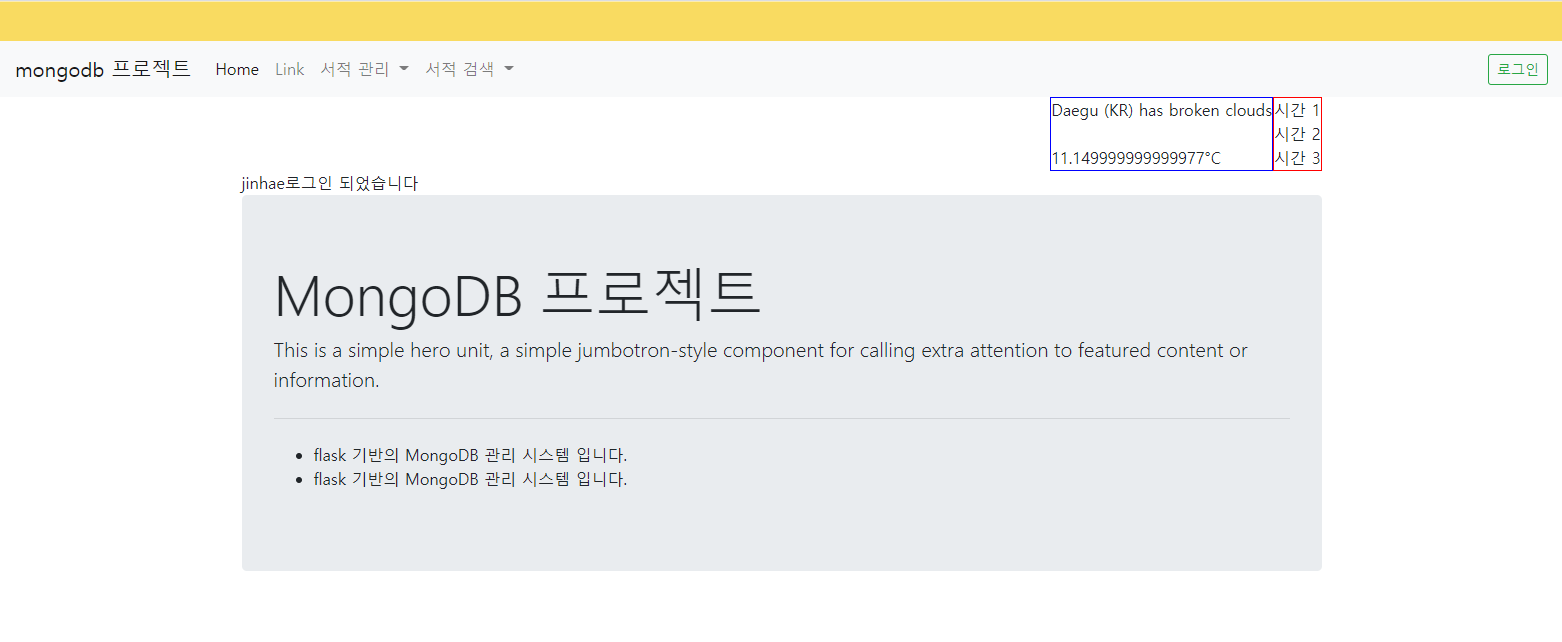
<div class="container">
<div class="container">
<div class="d-flex flex-row justify-content-end">
<div class="d-flex flex-column" style="border: 1px solid blue;">
<div id="cityname">
</div>
<div>
<span>
<img id="weather_icon">
</span>
<span id="weather_description">
</span>
</div>
<div id="temp"></div>
</div>
<div class="d-flex flex-column" style="border: 1px solid red;">
<div>시간 1</div>
<div>시간 2</div>
<div>시간 3</div>
</div>
</div>
{% block content %}
<!-- 여기는 콘텐츠가 replace -->
{% endblock %}
</div>$("#temp").html(Math.round(temp) + '°' + 'C');'mongodb' 카테고리의 다른 글
| mysql - python 연동 (0) | 2021.01.26 |
|---|---|
| mysql (0) | 2021.01.25 |
| 날짜, 위경도, 구글글꼴 (0) | 2021.01.25 |
| 몽고디비- 로그인 수정중 (0) | 2021.01.22 |
| 몽고디비 - 날씨, 온도표시 (0) | 2021.01.22 |